After you set up White Label on your hosting you should create them in the affiliate program.
In your account page in the White Labels section, click the Create a new White Label and fill in the configuration fields.

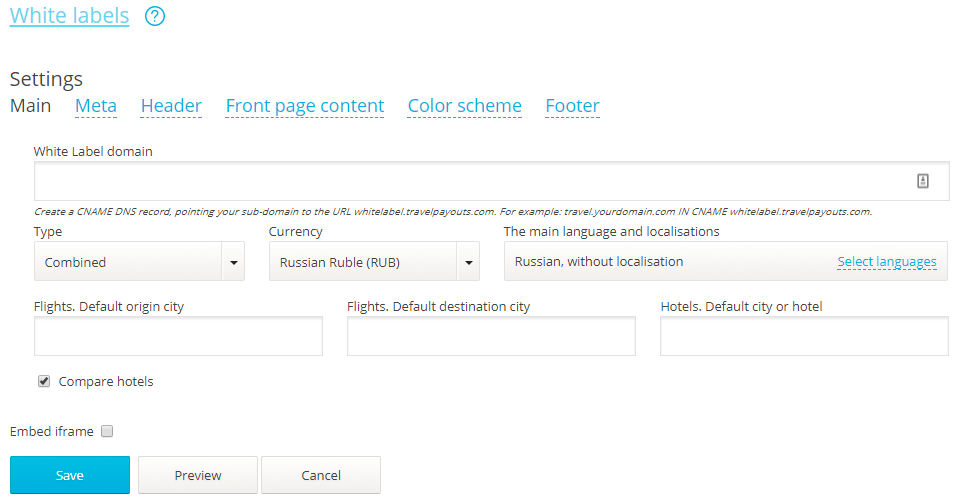
Main
The Main section contains the White Label’s basic settings.

- White Label domain – Enter the URL for your site without http:
- For subdomain White Label you should use name like: avia.your_site_name.com.
- For primary domain you should use name like: www.your_site_name.com
- Type – Plane tickets, hotels or both.
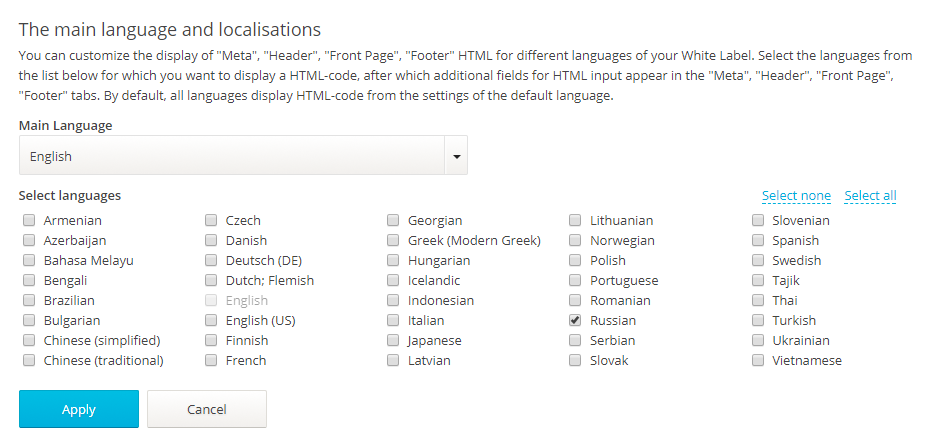
- The main language and localisations – Select languages for White Label. You can create the front page, footer and header for each selected language. Note: All languages (selected and unselected) will be available for switching to them on the white label page.

- Currency – Select the currency to display in the search results and on the hot prices map.
- Flights. Default origin city/Flights. Default destination city – If necessary, set the default arrival/departure cities for the search form. If not specified search form automatically detect user origin city by IP.
- Hotels. Default city or hotel – Enter a city or hotel, that would be placed by default in the search of the hotel. The field is absent, if you choose to browse only tickets.
- Compare hotels – hide or show check box Show hotels.
- Embed iframe – If selected, White Label can be placed on any page of the site. Select the checkbox and place the code on your page. This White Label must be set on the domain of the third level.
- Save – To save WL form.
- Preview – To preview WL form.
- Cancel – Close the form without saving.
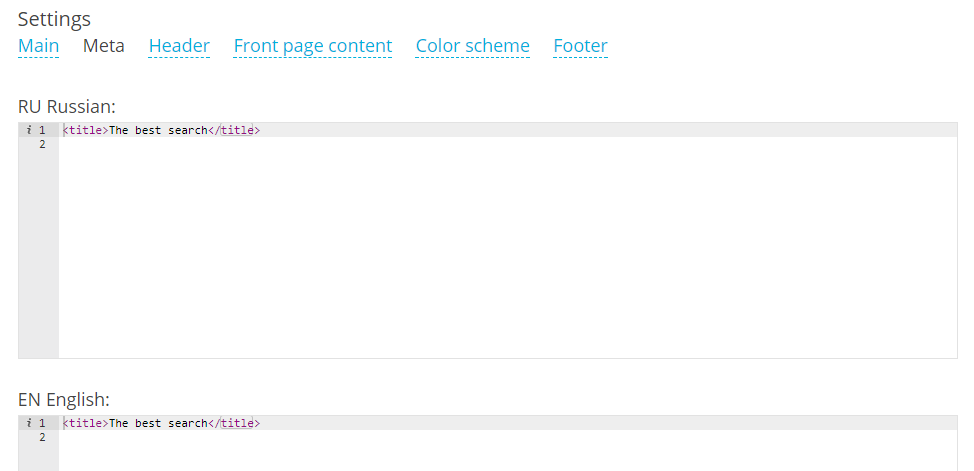
Meta
In this section you will enter the name of the White Label page:

How to add a favicon to White Label
To add a favicon on White Label page, open the “Meta” section and post this string into the form:
<link rel = “shortcut icon” type = “image / x-icon” href = “PastHereLinkToFavicon”>
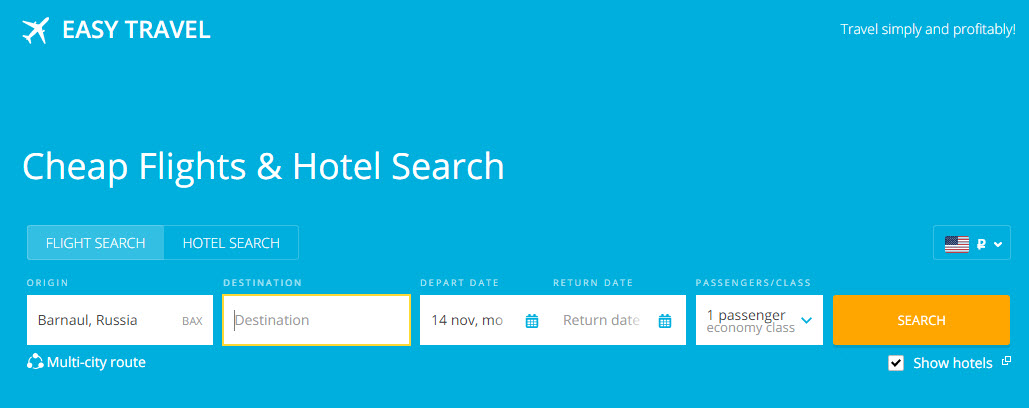
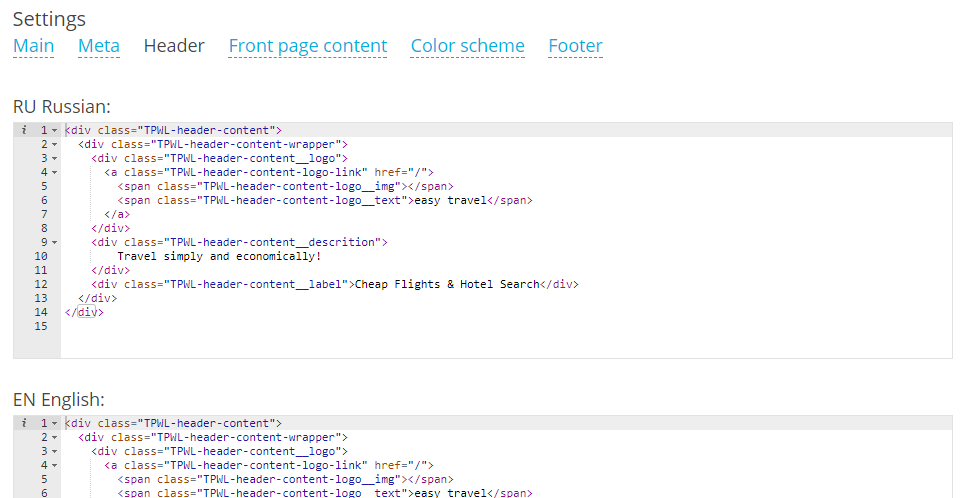
Header
In this section you will create the header of the home page.

To change the title, change the text “Travel simply and profitably!”
To add your logo paste the code like this: <img src=’URL’> to the span tag:
<span class=”TPWL-header-content-logo__img”></span>
where instead URL paste link to the file with your logo. The file must be available on the Internet from any computer, not only in your local.
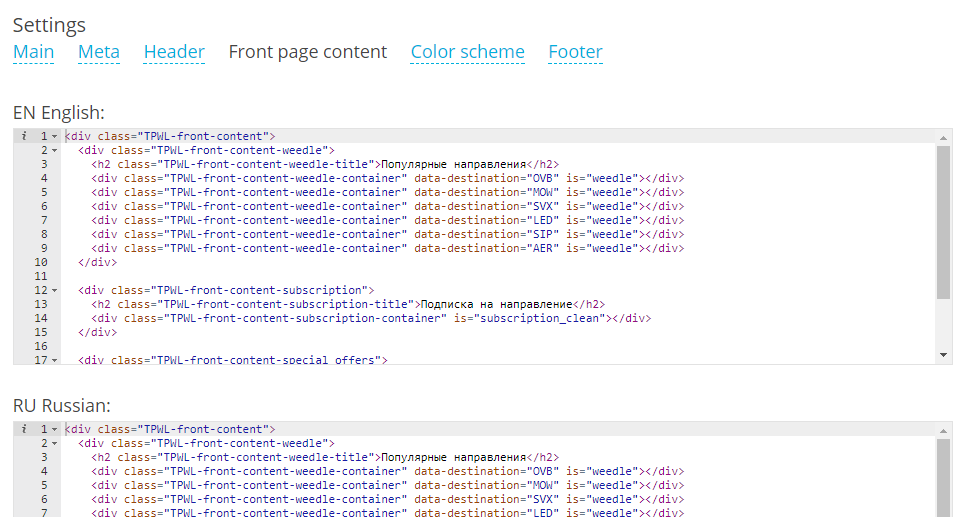
Front page content
In this section you will configure the contents of the front page.

Modify the code and press the “Save” button to change the contents of the front page.
Please attention: Not all widgets are translated into other language. You can delete a widget without translation and paste another widget in its place.
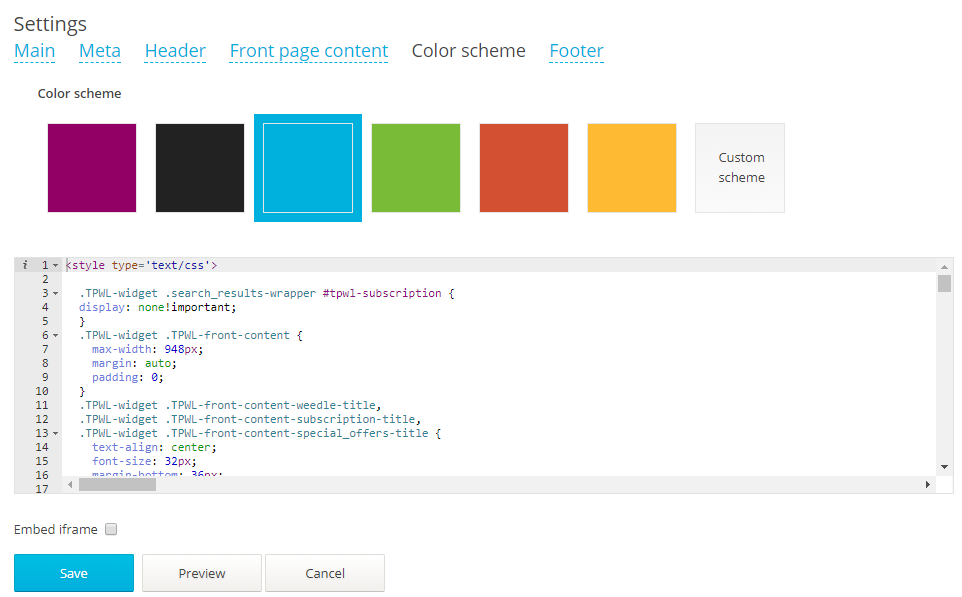
Color scheme
In this section you will change the color scheme of the White Label page.

Or create your own design.

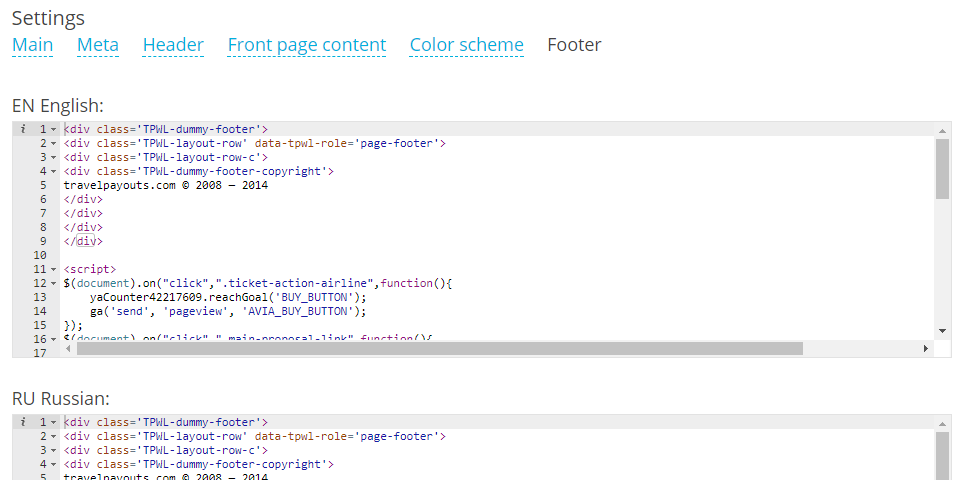
Footer
In this section you will edit the text at the bottom of the page.

White Label samples